Auto-activate missing fonts in supported apps
Having missing fonts in your design document can be a frustrating experience, potentially compromising the visual integrity of your work and hindering collaboration with your team. While manually activating each missing font can be time-consuming, RightFont offers an automatic solution.
Unlike other solutions that may require installing additional plugins, RightFont seamlessly integrates with popular design applications such as Adobe Creative Cloud apps, Sketch, Affinity Designer, and more.
Turn on Auto Activation
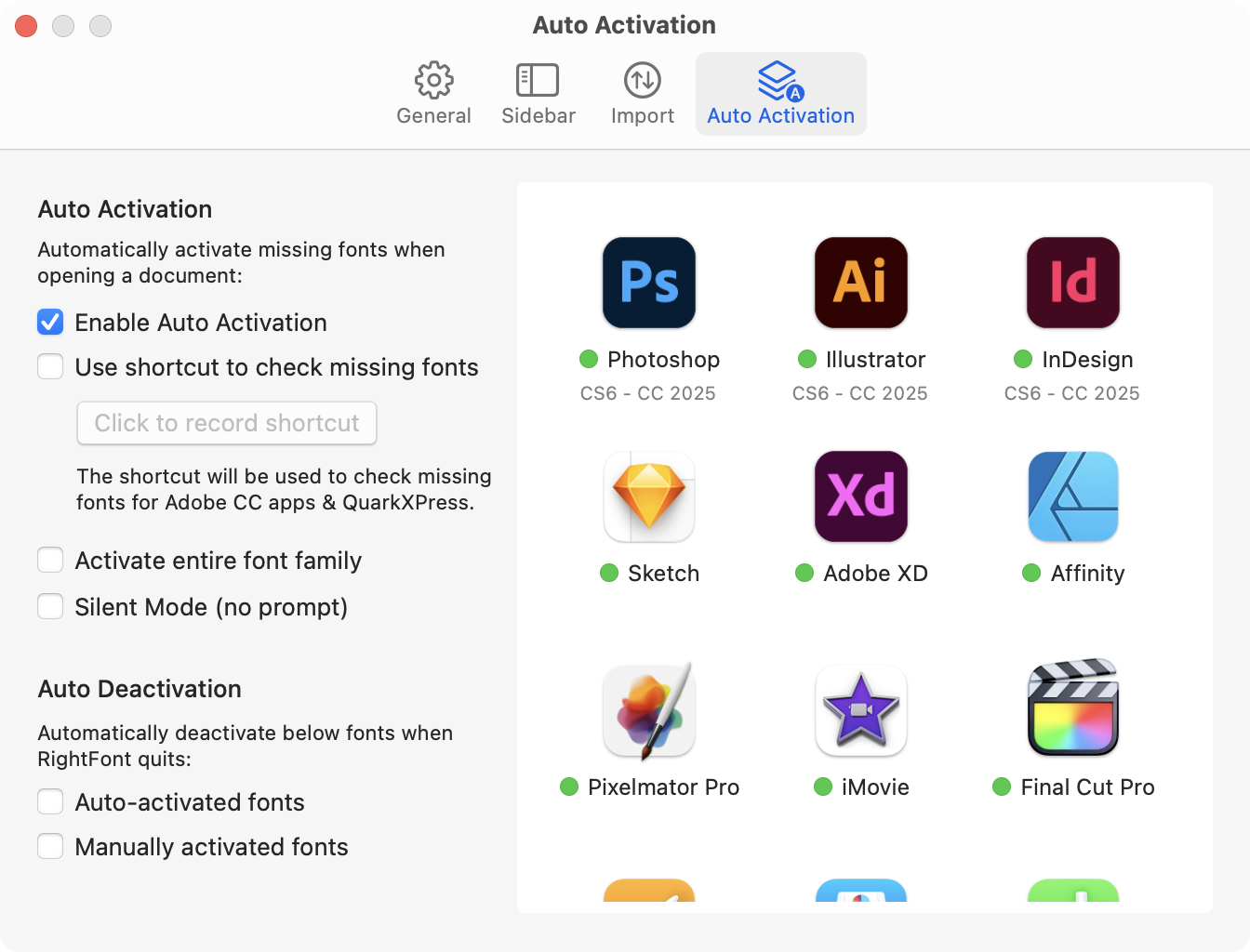
In the Settings window of RightFont, navigate to Auto Activation to access the list of supported apps installed on your computer. Simply click on the app icon to toggle the auto activation feature on or off according to your preference.
Learn more about Auto Activation Settings.

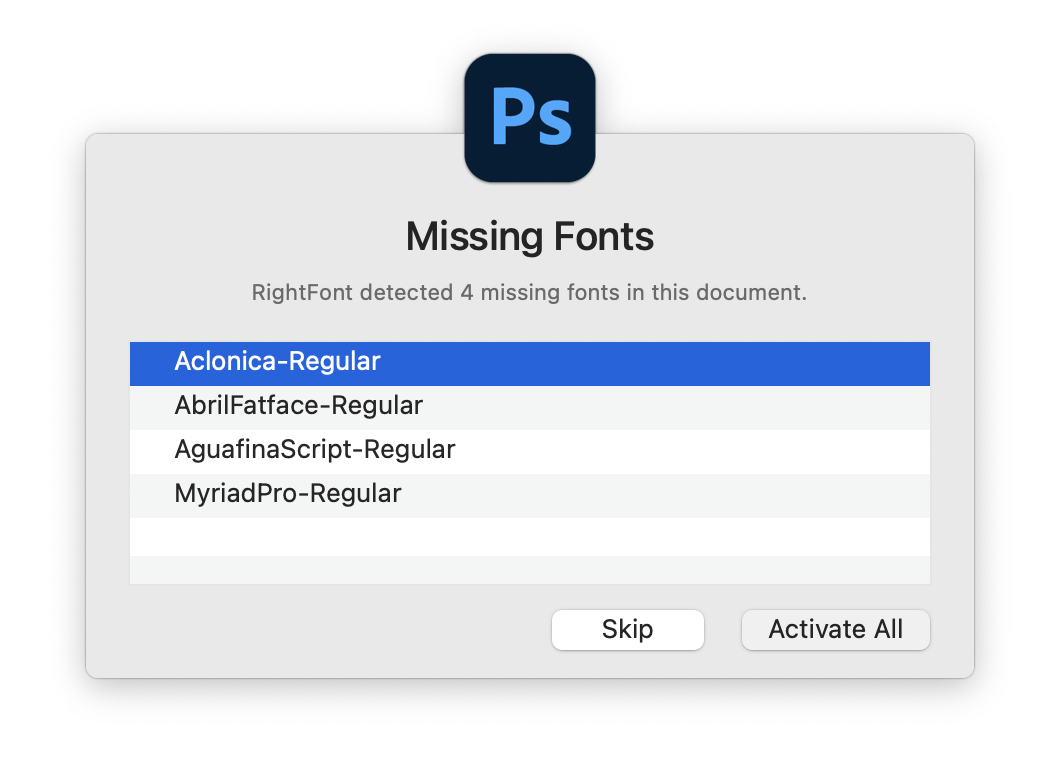
From now on, when opening a document that contains missing fonts, RightFont will display a Missing Fonts dialog. You can choose to activate all the missing fonts or skip this step for the time being.

To avoid seeing this dialog each time missing fonts are detected and activated, you can enable the Silent Mode option in the Auto Activation Settings.
How to activate missing fonts in Figma
In order to activate missing fonts in Figma files using RightFont, you'll need to install the RightFont plugin in Figma. Here's a step-by-step guide on how to do it:
- Install the RightFont plugin from the Figma Community.
- Once the plugin is installed, open a Figma file that contains text layers with missing fonts.
- Run the RightFont plugin, then click the Activate All button.

- When the web page opens, a prompt will appear, asking you to open RightFont. Click on the prompt to launch RightFont.
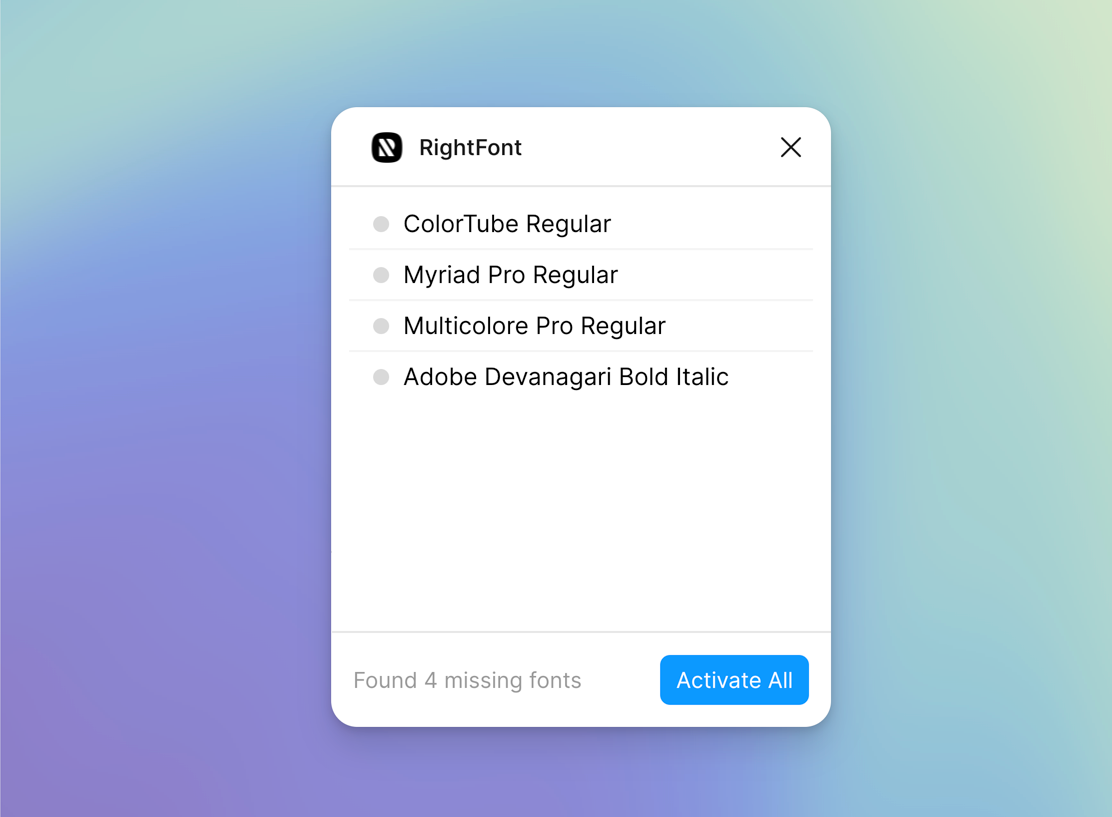
- RightFont will present you a Missing Fonts dialog, click Activate All to activate the listed fonts.

Important: Try to reload the Figma browser tab if the activated fonts don't load properly in your Figma file.
Not working in Adobe apps?
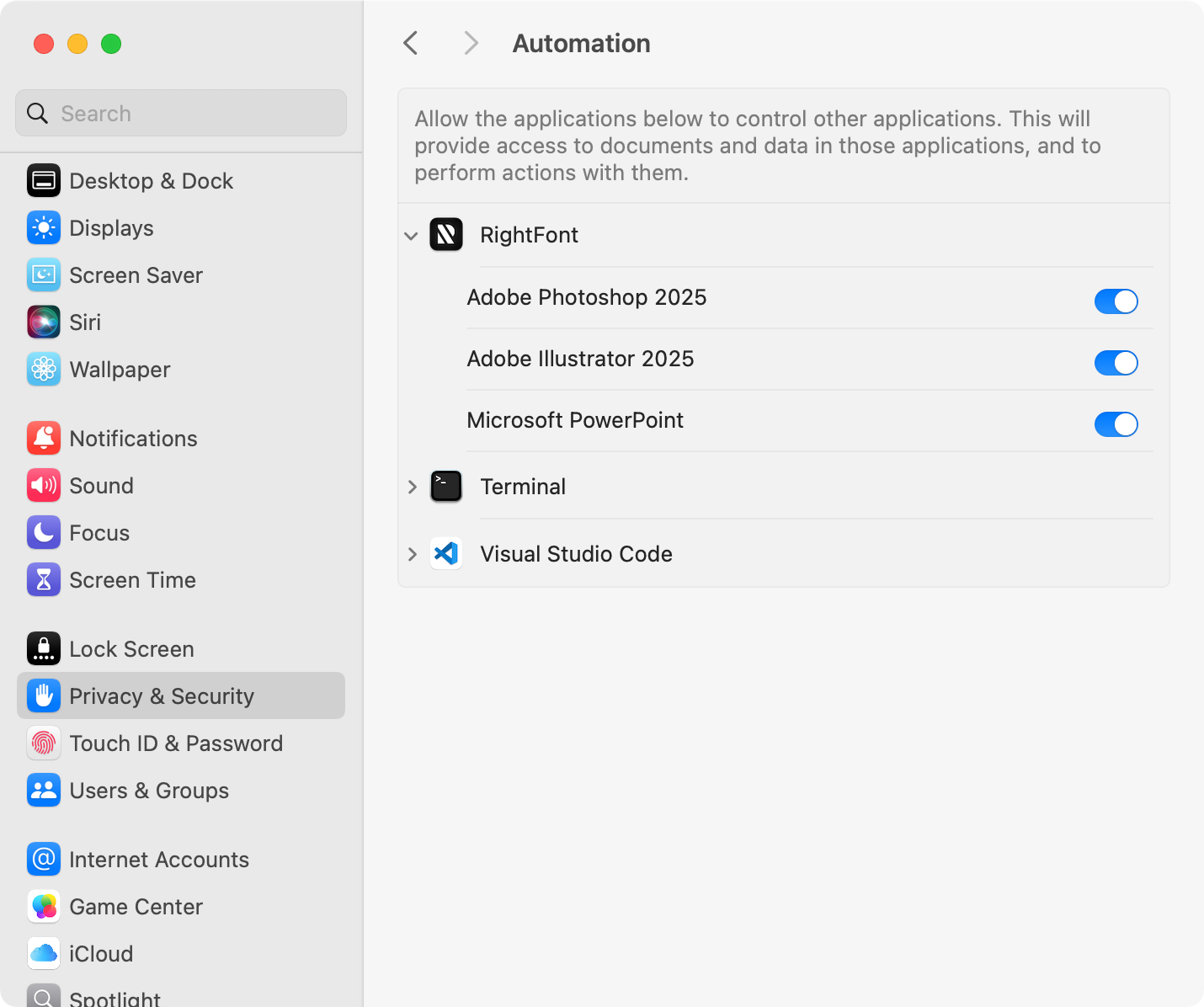
Due to automation control restrictions introduced in macOS Mojave and later versions, you may need to grant permission for RightFont to control apps like Photoshop, Illustrator, QuarkXPress, and others. If you encounter a dialog requesting permission, simply click the OK button to proceed.

In case you previously selected Don't Allow, don't worry—fixing it is straightforward.
Open System Settings on your Mac, navigate to Privacy & Security, then select the Automation. Ensure that all the apps under RightFont are checked. Click here to open it directly for you.